“تربية عين شمس” تستعرض تجربتها في التحول الرقمي بمؤتمر مستقبل النظم التعليمية ,
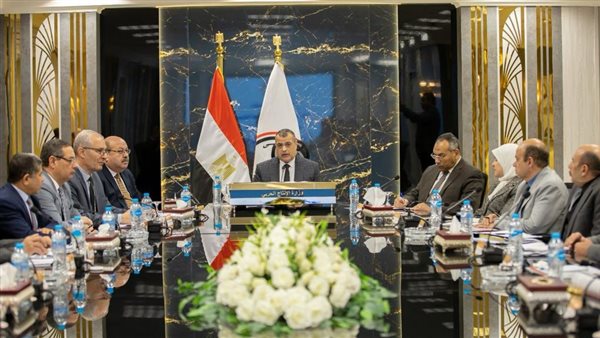
شارك فريق بحثي بورقة عمل تطبيقية متميزة بقيادة الدكتورة صفاء شحاتة عميد كلية التربية جامعة عين شمس في المؤتمر العلمي السنوي الثامن والعشرون للجمعية المصرية للتربية المقارنة والإدارة التربوية والذي انعقد تحت عنوان “مستقبل النظم التعليمية والرقمنة”.
تجربة كلية التربية في التحول الرقمي
وضم فريق العمل الدكتور هاني يوسف مدير وحدة التعليم الإلكتروني وتكنولوجيا المعلومات، والدكتور مجدي شعبان مدير وحدة القياس والتقييم، والدكتورة مي صالح مدير وحدة الإرشاد الأكاديمي، والدكتور عبد الرحمن ناجي نائب مدير وحدة الإرشاد الأكاديمي ومسؤولة مشروع التخرج د. نهى حسني من وحدة التنمية المهنية المستدامة للموارد البشرية د. نرمين نطاعي رئيس لجنة إعداد الجدول ومنسق دورة تكنولوجيا المعلومات والاتصالات محمد عبد الحفيظ مدير وحدة إدارة الأزمات، ود. سمر رجب مدير وحدة دعم ذوي الاحتياجات الخاصة، وهبة سمير منسقة دورة أساسيات تعليم الكبار ومحو الأمية.
وكانت ورقة العمل بعنوان “سياسات إعداد المعلم في ضوء تطورات التحول الرقمي بين الواقع والطموح – كلية التربية جامعة عين شمس دراسة حالة”.
وناقشت الورقة التطبيقية تجربة كلية التربية بجامعة عين شمس الرائدة في تحقيق التحول الرقمي في كافة الخدمات التعليمية والبحثية والإدارية التي تقدمها الكلية. وقد قسمت الورقة إلى ثلاثة أقسام، وأشاد الحضور بنجاح تجربة الكلية في التحول الرقمي.
runYoutubeLazyLoad();
loadfbApi();
}
function replaceOembedWithHtml(element, sourceData) {
if (sourceData.source.toLowerCase() === "youtube") {
var html="
';
replaceElementWithHtml(element, html);
} else if (sourceData.source.toLowerCase() === "instagram") {
var html="
';
replaceElementWithHtml(element, html);
} else if (sourceData.source.toLowerCase() === "twitter") {
var html="
';
replaceElementWithHtml(element, html);
} else if (sourceData.source.toLowerCase() === "facebook") {
var html="
'
replaceElementWithHtml(element, html);
} else {
replaceElementWithHtml(element, "");
}
}
function extractLinkFromOembed(element) {
return getUrlSource(element.getAttribute("url"));
}
function getUrlSource(url) {
var ytRegex = /http(?:s?):\/\/(?:www\.)?youtu(?:be\.com\/watch\?v=|\.be\/)([\w\-\_]*)(&(amp;)?[\w\?=]*)?/;
var instaRegex = /(https?:\/\/www\.)?instagram\.com(\/p\/(\w+)\/?)/;
var twitterRegex = /twitter\.com\/.*\/status(?:es)?\/([^\/\?]+)/;
var fbRegex = /^https?:\/\/www\.facebook\.com.*\/(video(s)?|watch|story|posts)(\.php?|\/).+$/;
if (ytRegex.test(url)) {
return {
source: "Youtube",
url: url,
id: ytRegex.exec(url)[1]
};
}
if (instaRegex.test(url)) {
return {
source: "Instagram",
url: url,
id: instaRegex.exec(url)[3]
};
}
if (twitterRegex.test(url)) {
return {
source: "Twitter",
url: url,
id: twitterRegex.exec(url)[1]
};
}
if (fbRegex.test(url)) {
return {
source: "Facebook",
url: url,
id: fbRegex.exec(url)[1]
};
}
return {
source: "Unknown",
url: url,
id: ""
};
}
function replaceElementWithHtml(element, html) {
var str = html;
var Obj = element; //any element to be fully replaced
if (Obj.outerHTML) { //if outerHTML is supported
Obj.outerHTML = str; ///it's simple replacement of whole element with contents of str var
} else { //if outerHTML is not supported, there is a weird but crossbrowsered trick
var tmpObj = document.createElement("div");
tmpObj.innerHTML = '';
ObjParent = Obj.parentNode; //Okey, element should be parented
ObjParent.replaceChild(tmpObj, Obj); //here we placing our temporary data instead of our target, so we can find it then and replace it into whatever we want to replace to
ObjParent.innerHTML = ObjParent.innerHTML.replace('
', str);
}
}
function loadfbApi() {
var js = document.createElement('script');
js.src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.2";
document.body.appendChild(js);
}
function runYoutubeLazyLoad() {
/// youtube lazyload
var youtube = document.querySelectorAll(".youtube");
for (var i = 0; i < youtube.length; i++) { var source = "https://img.youtube.com/vi/" + youtube[i].dataset.embed + "/0.jpg"; var image = new Image(); image.src = "/themes/veto/assets/images/no.jpg"; image.classList.add('lazyload'); image.setAttribute("data-src", source); image.setAttribute("alt", "youtube"); image.addEventListener("load", function () { youtube[i].appendChild(image); }(i)); youtube[i].addEventListener("click", function () { var iframe = document.createElement("iframe"); iframe.setAttribute("frameborder", "0"); iframe.setAttribute("allowfullscreen", ""); iframe.setAttribute("src", "https://www.youtube.com/embed/" + this.dataset .embed + "?rel=0&showinfo=0&autoplay=1"); this.innerHTML = ""; this.appendChild(iframe); }); }; }